About
I’m a designer who can code, but I tell people I’m a full‑stack developer who can design, because the order of those words strongly affects how much money you can make. 15+ years of experience. I work mostly with startups.
Portfolio & Resume
I’m as good as my last album and I just finished a contract for DEN Platform:

Impressive
You can skip
the whiteboard interview
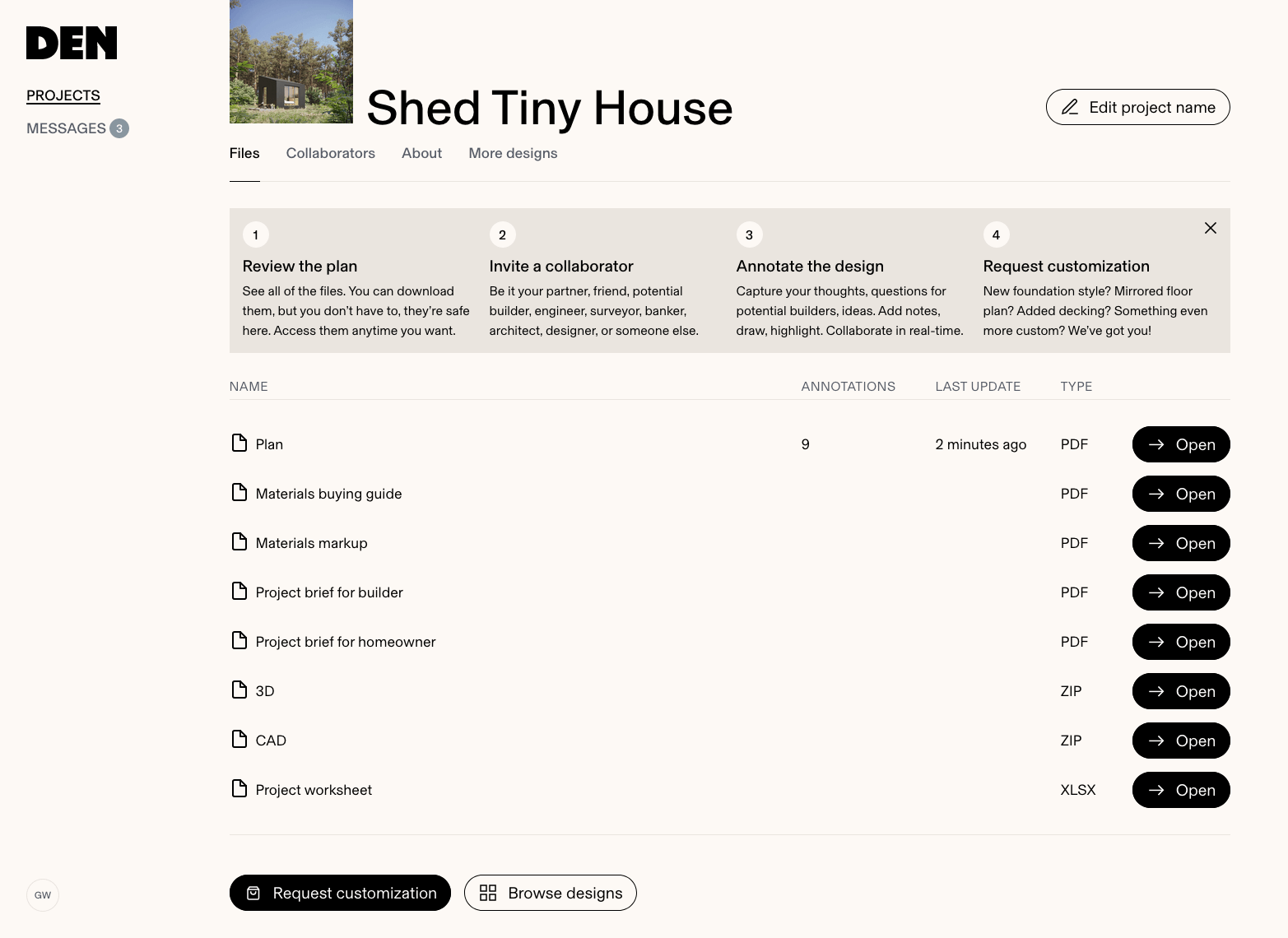
- Experience DEN Platform (you can test 49% of it for free)
- Learn more about DEN (TechCrunch, 2023)
- What have you been working on here? (great question!)
- Where do you see yourself in 7 years? (design fiction exercise)
Writing
I stopped publishing under my name some time ago (I do it under a pseudonym now), but if you want to read something signed by me, I invite you to CSS‑Tricks and this very website.
Design Process
My favourite representation of the design process is The Squiggle by Damien Newman
Languages
When it comes to programming languages, I’m a polyglot. Lately, I’ve been writing mostly TypeScript for SvelteKit. In the past, I’ve worked with JavaScript, Python, Objective‑C, PHP, and a bit of Ruby. If you need me to know Go or—let’s say—Elixir, let me know, and I’ll learn it. Fast.
Games
Availability
May 2024
Contact
Elsewhere
I actively bookmark interesting code with stars on GitHub. Also, I’m a Shop‑o‑maniac.